03/08/2021
Bạn đã hiểu hết về ReactJS chưa?
Mục lục
1. ReactJS là gì?

React được Facebook giới thiệu vào năm 2011, họ quảng bá đây là thư viện cho phép Developer tạo ra các dự án ứng dụng web lớn, có giao diện UI phức tạp từ một đoạn mã nguồn nhỏ và độc lập.
ReactJS (đôi lúc cũng có thể gọi là React.JS hay React) là một thư viện Javascript giúp bạn nhanh chóng xây dựng giao diện ứng dụng (UI). ReactJS có thể xây dựng website hoàn toàn sử dụng Javascript (để thao tác với HTML), được tối ưu hiệu năng bởi kỹ thuật Virtual DOM.
Cách cài đặt và bắt đầu làm việc với ReactJS tham khảo nguồn:
https://viblo.asia/p/cai-dat-moi-truong-de-chay-reactjs-oOVlY1Pvl8W
2. ReactJS làm được những gì?

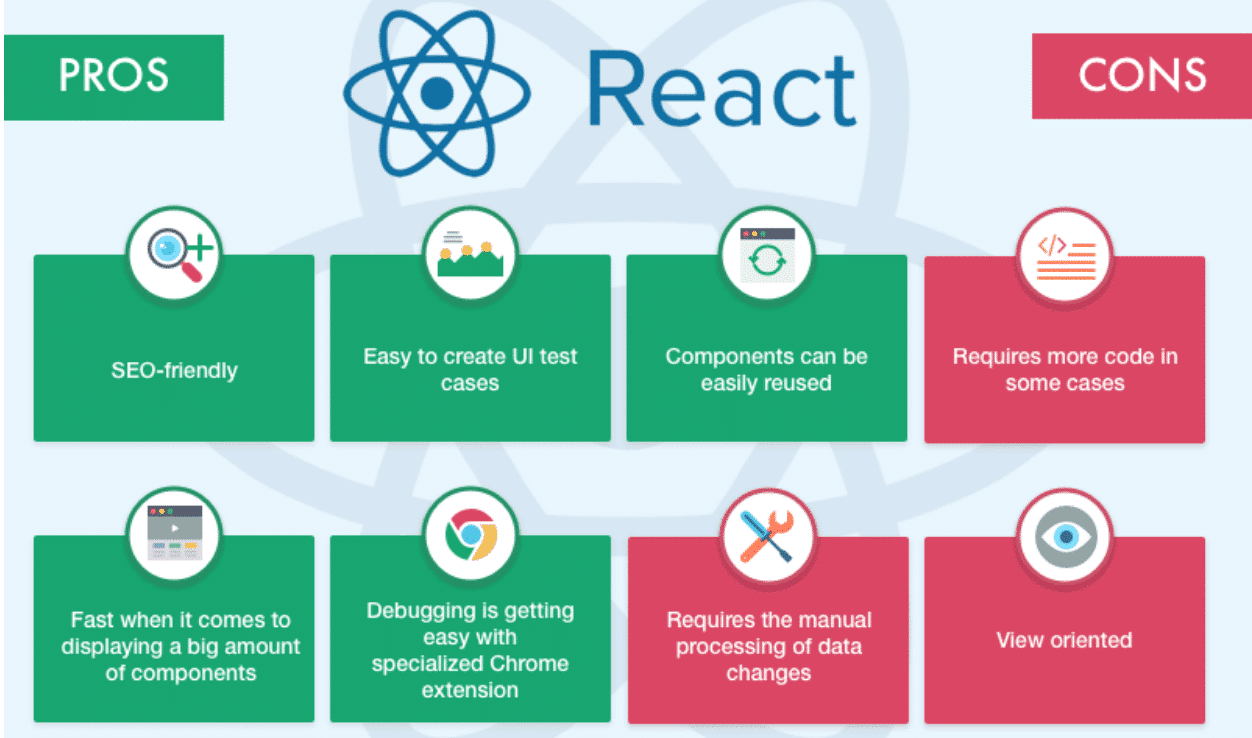
- ReactJS giúp cho việc viết các đoạn code Javascript sẽ trở nên dễ dàng hơn vì nó sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX. Thông qua JSX cho phép nhúng code HTML và Javascript.
- ReactJS cho phép Developer phá vỡ những cấu tạo UI phức tạp thành những component độc lập. Dev sẽ không phải lo lắng về tổng thể ứng dụng web, giờ đây Developer dễ dàng chia nhỏ các cấu trúc UI/UX phức tạp thành từng component đơn giản hơn.
- Đi kèm với ReactJS là rất nhiều các công cụ phát triển giúp cho việc debug code một cách dễ dàng hơn.
- Một trong những ưu điểm nữa của ReactJS đó là sự thân thiện với SEO. Hầu như các JS Framework không thân thiện với các tìm kiếm mặc dù đã được cải thiện nhiều nhưng dưới sự hỗ trợ của các render dữ liệu trả về dưới dạng web page giúp cho SEO chuẩn hơn.
3. Kiến thức nền tảng về ReactJS

-
React Components:
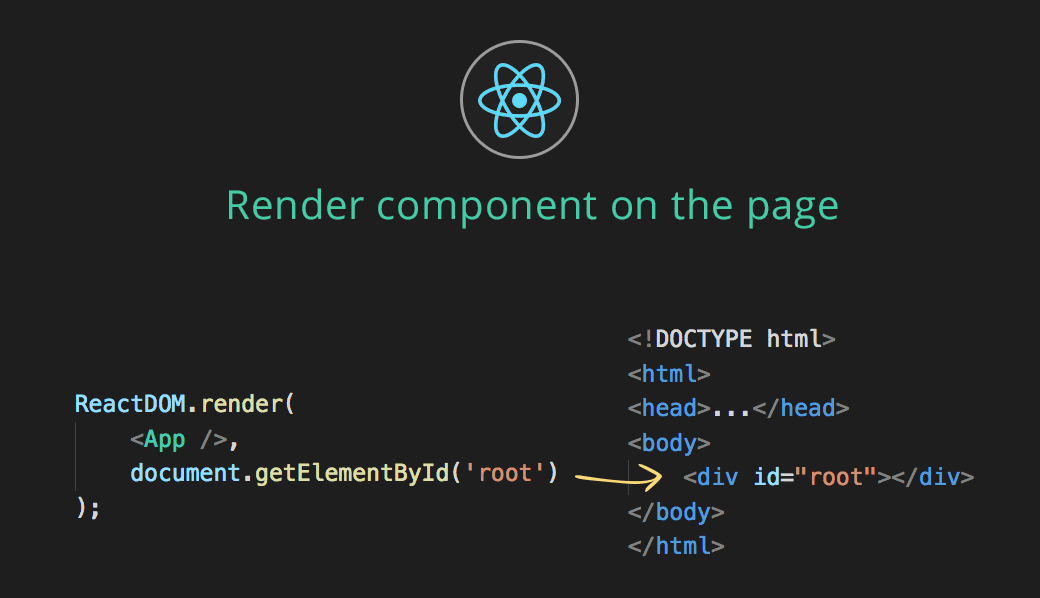
Components giúp phân chia các UI (giao diện người dùng) thành các phân nhỏ để dễ dàng quản lý và tái sử dụng. Giả sử mình có một website gồm nhiều phần bố cục khác nhau và mình muốn chia nhỏ các phần ra để dễ quản lý.
Trong mỗi React App đều có thể chứa rất nhiều components, mỗi components trong đó thường nhận về các props và trả về React elements từ đó hiển thị ra cho UI. Components trong React thường được viết theo 2 loại chính đó là functional components và class components.
-
Functional Components và Class (Stateful) Components

+ Functional Components là một function Javascript / ES6 function, phải trả về 1 React element và nhận props làm tham số nếu cần.
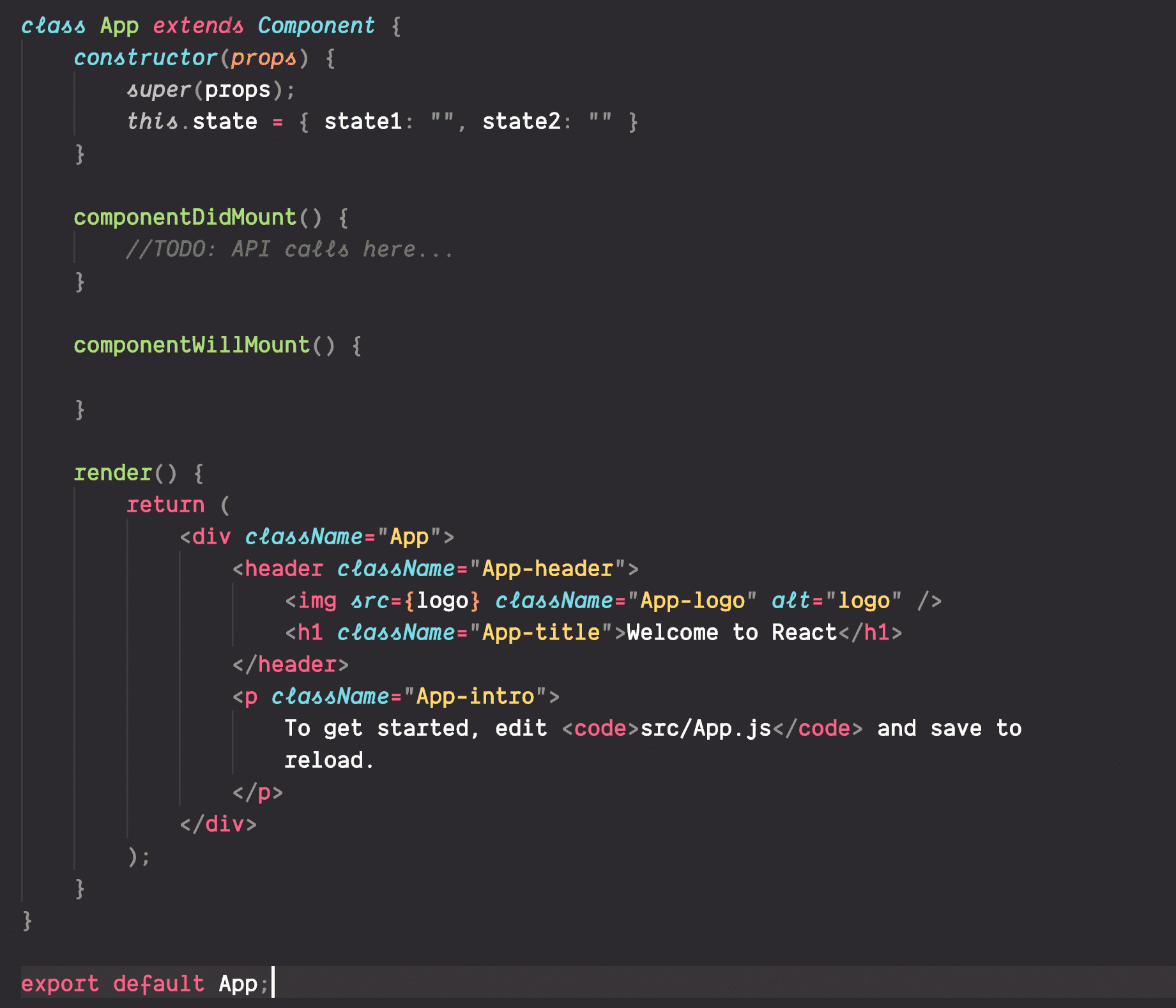
+ Class (Stateful) Components là một class ES6, nó sẽ là một component khi nó “kế thừa” React component, có thể nhận props (trong hàm khởi tạo) nếu cần, có thể maintain data của nó với state và phải có 1 method render() trả về 1 React element (JSX), or null.
-
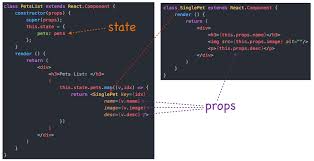
Props và State:

+ Props là viết tắt của Properties. Props có thể đến từ parent, hoặc có thể được thiết lập bởi chính component đó.
+ Giống như props, sate cũng giữ thông tin về component. Tuy nhiên, loại thông tin và cách xử lý nó khác nhau. State hoạt động khác với Props. State là thành phần của component, trong khi các props lại được truyền giá trị từ bên ngoài vào component Có một lưu ý nhỏ là chúng ta không nên cập nhật state bằng cách sử dụng trực tiếp this.state mà luôn sử dụng setState để cập nhật state của các đối tượng.
ReactJS đang ngày càng trở nên phổ biến hơn đối với các Developer trong phát triển Website và App. Cơ hội nghề nghiệp với mức lương cao dành cho Developer ReactJS rất nhiều. Cùng tham khảo một số job đang mở Tại đây nhé!
Biên tập: AMELA



