20/07/2020
JSON là khỉ gì?
Mục lục
JSON được phát hành vào năm 2006.
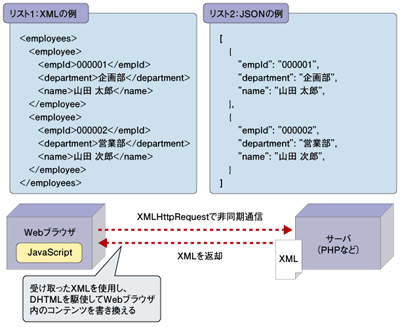
Ví dụ bên dưới là về cách tổ chức cùng 1 data giống nhau bằng XML(list1) vs JSON(list2).
Ở List 1 XML toàn bộ thông tin được mô tả như các text node bao quanh bởi TAG, trường hợp biểu diễn data bằng XML thì trong phương pháp tổ chức dữ liệu, cần thiết phải phân chia text node vs properties riêng biệt.
Trong trường hợp của JSON, bạn không phải lo lắng về những thứ như vậy. Ngoài ra, XML yêu cầu một thẻ đóng, nhưng đối với JSON chỉ cần dấu ngoặc ({} – dấu này nè) là đủ. JSON có ít loại hơn XML, và nếu căn lề đúng là có thể đọc được.

Sử dụng JSON
Vì JSON là một tập con của JavaScript như đã đề cập ở trên, nó có đặc trưng có thể được chuyển đổi thành đối tượng JavaScript bằng cách đánh giá với hàm eval (). Hàm eval () đánh giá chuỗi thông qua trong đối số như mã JavaScript và trả về kết quả.
Do thân thiện với JavaScript nên bây giờ đã được sử dụng rộng rãi dưới dạng định dạng trao đổi dữ liệu trong Ajax (Ajax là kỹ thuật khá phổ biến, nó cho phép load lại chỉ vùng dữ liệu thay đổi chứ không phải toàn bộ trang web và JSON hỗ trợ rất tốt cái này, nó giúp data đưọc gửi nhận giữa server – client được thanh thoát, cái này mình nói thêm chứ ko có trong bản tiếng Nhật)
Ajax vốn dĩ là chữ viết tắt của Asynchronous JavaScript + XML, nó là một phương pháp thu thập dữ liệu XML từ một máy chủ với JavaScript đang chạy trên một trình duyệt Web và phản ánh động các dữ liệu thu được tới các nội dung sử dụng DHTML (Hình 1) .
JSON được dùng thay cho XML. Vì nó mang lại lợi ích trong việc giảm lượng dữ liệu trong quá trình trao đổi so với XML.
Phía máy chủ của Ajax thường được triển khai bằng các ngôn ngữ như Java và PHP, nhưng đã có các thư viện đọc JSON trong các ngôn ngữ lập trình chính yếu, do đó nó không giới hạn ở JavaScript mà JSON có thể được sử dụng như một data format để truyền dữ liệu.
Notation of JSON
Chúng ta hãy cùng xem chi tiết notation của JSON. JSON mô tả dữ liệu được cấu trúc từ sự kết hợp của các đối tượng và mảng.
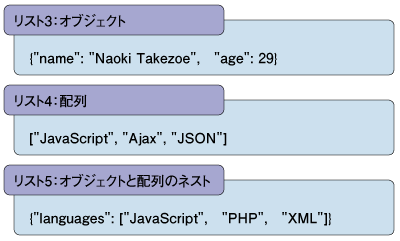
Đối tượng được bao quanh bởi {}, và cặp khóa-giá trị được mô tả bằng cách tách nó với dấu hai chấm (:). Cũng có thể mô tả nhiều khóa và giá trị bằng dấu phẩy (,). Chỉ có chuỗi ký tự có thể được sử dụng cho khoá. List3 là ví dụ về mô tả đối tượng (Hình 2).
Mảng được sử dụng để đại diện cho các mục lặp đi lặp lại. Bao quanh toàn bộ trong [], liệt kê các giá trị được phân tách bằng dấu phẩy (,). List4 là ví dụ về mô tả mảng (array) (hình 2).
Bạn có thể tuỳ ý tổ chức các đối tượng và mảng để đại diện cho dữ liệu có cấu trúc. List5 là ví dụ trong đó các đối tượng và mảng được lồng nhau (Hình 2).

Các kiểu dữ liệu trong JSON
Tiếp theo, chúng ta sẽ mô tả các kiểu dữ liệu trong JSON. Trong JSON bạn có thể sử dụng các kiểu dữ liệu “Numeric”, “chuỗi”, “boolean (true, false)”, “array”, “object”, “null”.
Tôi đã giải thích ở phần trước phương pháp định dạng object + array. Ở đây ta bổ sung thêm “Numeric”, “chuỗi”. Các kiểu số được biểu diễn bằng thập phân. Giống như nhiều ngôn ngữ lập trình khác, có thể mô tả số nguyên, số thập phân và số mũ. Bên cạnh đó, chuỗi phải được đặt trong dấu ngoặc kép, xuống dòng hoặc tab, ký tự đặc biệt như dấu ngoặc kép sẽ được đặt kèm dấu gạch chéo ngược (\). Nó cũng không khác gì với các ngôn ngữ lập trình thông dụng hiện nay.
Xin khép lại phần giải thích ngữ pháp cơ bản của JSON. Việc biểu diễn dữ liệu bằng XML rất là rườm rà, bạn phải nắm được cả mớ bồng bông gồm những thứ liên quan như DTD, XML Schema, 1 đống kiểu dữ liệu của XML Schema, namespace, nhưng với JSON thì mọi chuyện trở nên đơn giản hơn nhiều.
Sử dụng JSON trong JavaScript
Thực tế làm sao để dùng đượcJSON trong JavaScript?
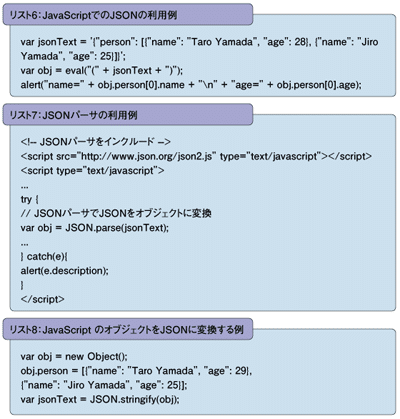
Ví dụ về phân tích một chuỗi định dạng JSON với hàm eval () và chuyển nó sang một đối tượng JavaScript được hiển thị trong List6 (Hình 3).
Các đối tượng và mảng JSON cũng có thể được tham chiếu bằng cách sử dụng các array, properties of object JavaScript.
Trong List6, JSON được chuyển đổi thành JavaScript bằng hàm eval (), nhưng vì hàm eval () có thể thực thi mã JavaScript tùy ý, nên nếu dữ liệu JSON được đánh giá là độc hại, sẽ xảy ra các vấn đề về bảo mật.
Vì vậy, trong thực tế kỳ vọng vào việc sử dụng parse để convert thành object javascript sau khi parse JSON. Để tham khảo, List7 cho thấy một ví dụ về việc đọc JSON bằng cách sử dụng “JSON PARSE (http://www.json.org/json2.js)” được xuất bản trên json.org (Hình 3).
Phương thức JSON.parse () trong List7 cuối cùng chuyển thành đối tượng JavaScript với hàm eval () nhưng kiểm tra xem văn bản JSON đã được truyền như một đối số phù hợp với đặc tả JSON trước khi chuyển đổi, Nếu đó là dữ liệu bất hợp pháp sẽ throw exeption.
Trong ví dụ trên, thông báo chi tiết exeption được hiển thị trong hộp thoại của phần Catch, nhưng đối với các ứng dụng thực tế, hãy xử lý việc throw exeption thích hợp tùy thuộc vào tình huống.

Tạo JSON?
Không chỉ để nhận được dữ liệu JSON trong ứng dụng Ajax, bạn có thể muốn gửi một dữ liệu JSON trong XMLHttpRequest từ JavaScript.
Trong JSON PARSE vừa được giới thiệu không chỉ để chuyển đổi JSON thành JavaScript object, mà như ví dụ code của List8, bạn cũng có thể chuyển đổi một JavaScript object thành JSON (Hình. 3).
Cần lưu ý rằng, trên thực tế thì khi phát triển các ứng dụng Ajax, đa số dùng thư viện với tính năng cao (vd :”prototype.js (http://prototypejs.org/)”), hơn là việc chỉ dùng JSON PARSE.
Lần này tôi đã giải thích cho các bạn hiểu về mối liên hệ giữa JSON cũng như JavaScript một cách đơn giản nhất có thể.
Như đã đề cập trong bài viết này, ngoài việc nó là data format của Ajax, JSON có thể được dùng trong nhiều ngôn ngữ khác chứ không chỉ giới hạn trong phạm vi Javascript.
Lần tới tôi sẽ phát triển một ứng dụng Ajax thực sự sử dụng JSON.
——
Nguồn bài viết: BrSE
https://thinkit.co.jp/article/70/1?page=0%2C2
Biên tập: AMELA



