06/06/2023
Nằm lòng 10 nguyên tắc thiết kế app mobile chuyên nghiệp và đẹp mắt
Mục lục
Trong thời đại mà công nghệ đang dần phát triển một cách mạnh mẽ, vượt bậc, chuyển đổi số ở các doanh nghiệp không còn là câu chuyện quá mới lạ. Để có thể tiếp cận đến nhiều khách hàng hơn, thì việc sở hữu cho mình một App Mobile riêng là vô cùng cần thiết. Thiết kế App Mobile cần có sự gần gũi, tiện lợi và nhiều yếu tố khác để kích thích được sự chuyển đổi của khách hàng. Vậy làm sao để có thể làm được điều đó? Các chủ doanh nghiệp cần nằm lòng ngay 10 nguyên tắc mà AMELA sắp chia sẻ sau đây!

Cấu trúc liên kết nội bộ trong app rõ ràng dễ sử dụng
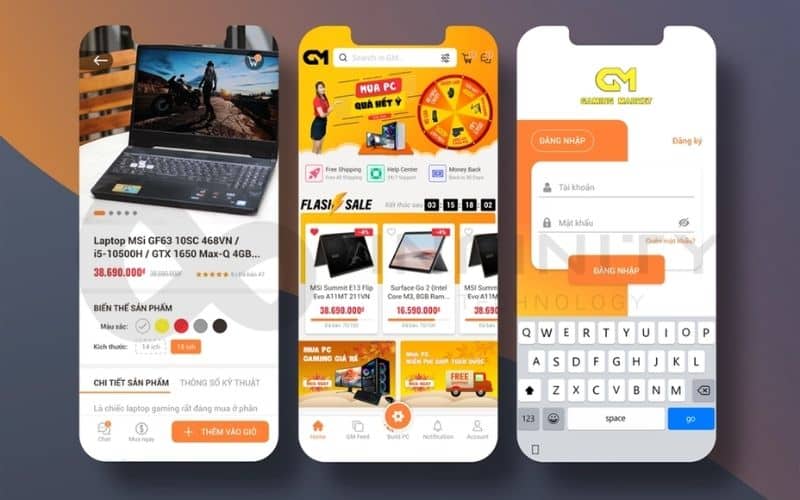
Một trong những yếu tố quan trọng trong thiết kế app mobile chính là cấu trúc liên kết nội bộ. Để có thể dẫn dắt người đọc đến “Button Thanh Toán”, thì giao diện, cấu trúc của app cần phải có sự liên kết và dễ sử dụng. Đặc biệt là đối với các ngành hàng, dịch vụ cần có nhiều thao tác thì càng cần phải đơn giản các nút, các hiển thị ở các màn hình khác nhau.
Một sai lầm thông thường mà nhiều nhà thiết kế app mobile thường gặp đó chính là làm quá nhiều các tính năng không cần thiết. Điều này khiến cho quá trình sử dụng app của khách hàng trở nên khó khăn. Từ đó dần dà khiến cho người dùng không còn muốn sử dụng app, họ sẽ tìm phương thức mua hàng khác hoặc tệ nhất là tìm đến một thương hiệu khác.

Các vùng cảm ứng luôn là vấn đề quan trọng
Sau khi đã đảm bảo cấu trúc liên kết nội bộ được rõ ràng và dễ sử dụng, tiếp đến hãy quan tâm đến các vùng cảm ứng. Thông thường người dùng app sẽ sử dụng chủ yếu 2 ngón tay cái và trỏ để thực hiện thao tác. Vậy nên hãy mở rộng các vùng cảm ứng theo một kích thước phù hợp. Vì quá rộng thì sẽ dễ khiến các nút tính năng lẫn lộn với nhau. Nếu các vùng cảm ứng để quá nhỏ thì sẽ khiến trải nghiệm khách hàng trở nên khó khăn và cực kỳ khó chịu. Chính vì thế các nhà thiết kế app mobile và chủ doanh nghiệp cần quan tâm đến vấn đề này.

Đảm bảo app có sự “ngăn nắp” dễ nhìn
Sẽ không một ai muốn vào một app mobile mà các hiển thị toàn các quảng cáo, các button để lộn xộn, không có sự sắp xếp. Đây cũng là yếu tố mà nhiều doanh nghiệp thường gặp phải, khiến cho người sử dụng chưa kịp sử dụng hoặc thao tác thì đã chán nản “bỏ đi”.
Đọc thêm: 5 thiết kế app thương mại điện tử – Xu hướng trong năm 2023
Font chữ được lựa chọn phù hợp với ngành nghề
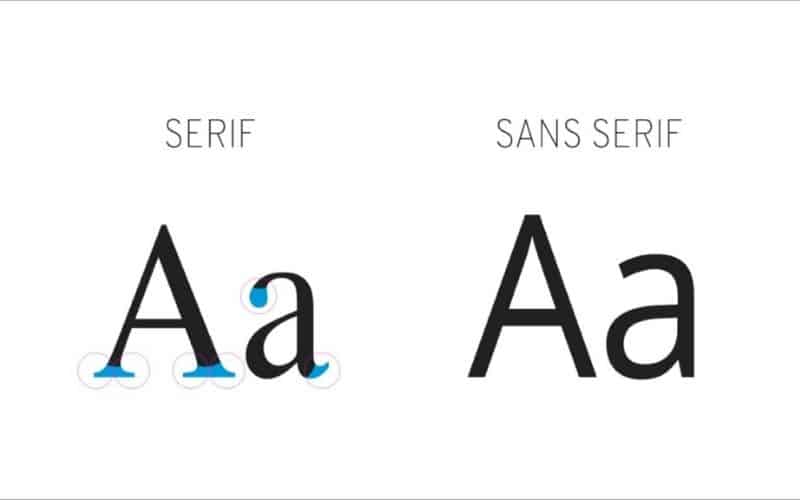
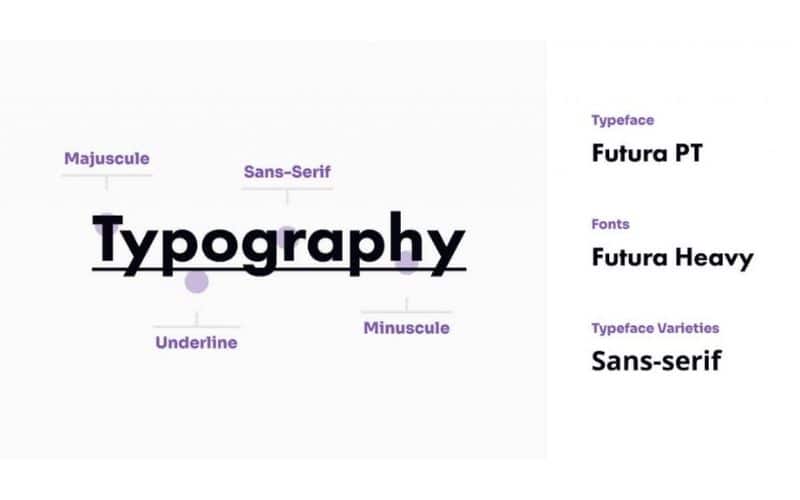
Ngoài các yếu tố trên thì Font chữ cũng là một trong những điều mà các nhà thiết kế app mobile cũng cần lưu tâm. Thông thường sẽ có 2 loại font chữ chính là loại có chân và không chân.
Font chữ có chân
Với các loại font có chân sẽ thể hiện rằng thương hiệu của bạn có phần chuyên nghiệp, nghiêm túc đồng thời cũng không kém phần mượt mà. Nếu doanh nghiệp của bạn có định hướng làm việc chuyên nghiệp, các dịch vụ giấy tờ, cần thể hiện sự uy tín thì loại font này sẽ cực kỳ phù hợp. Một số loại font có chân có thể dễ dàng tìm kiếm như: Old Style, Transitional, Didone, Time New Roman,..

Font chữ không chân
Ngược lại, chúng ta sẽ có loại font không chân với hình dáng tròn trịa với các đường cong mềm mại. Các font chữ này thường được sử dụng khá rộng rãi trong các ngành hàng, dịch vụ cần có sự chú ý của khách hàng. Các loại font này giúp cho doanh nghiệp có một cái nhìn thân thiện và dễ gần hơn với khách hàng mục tiêu của mình.

Sử dụng điều khiển cảm ứng
Điều khiển cảm ứng cho phép người dùng app có thể thực hiện các thao tác như vuốt, phóng to, thu nhỏ, lắc,… Hãy khéo léo lựa chọn và sửa dụng các loại điều khiển cảm ứng mà người dùng dễ sử dụng, dễ hiểu và được sử dụng phổ biến hiện nay nhất.
Ngoài ra cũng không nên “spam” quá nhiều loại điều khiển cảm ứng. Điều này có thể gây ra một số bất lợi khi sử dụng app, khiến cho app “quá nhạy”, chỉ cần vài thao tác sơ ý cũng có thể khiến app bị văng, nhảy màn hình. Hoặc với các thiết bị đời cũ có thể bị đứng và tắt nguồn đột xuất.
Đọc thêm: 13 xu hướng phát triển app mobile

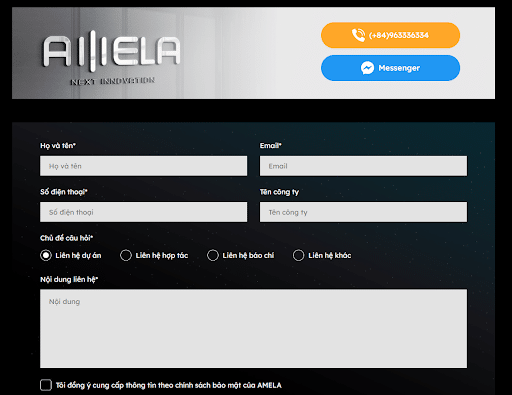
Thiết kế các form điền thông tin càng đơn giản càng tốt
Form điền thông tin là nơi mà khách hàng sẽ để lại thông tin liên lạc. Điều này thể hiện rằng khách hàng đang quan tâm đến sản phẩm, dịch vụ. Đặc biệt là họ cần doanh nghiệp tư vấn thêm về các sản phẩm của doanh nghiệp. Khi đạt được đến bước này thì 80% doanh nghiệp của bạn sắp có một lượt chuyển đổi tốt giúp gia tăng doanh thu. Form điền thông tin càng đơn giản, nhanh chóng càng sẽ có một cái nhìn tốt từ người dùng.
Thông thường các form điền thông tin cơ bản chỉ cần có:
- Họ và tên:…. /Quý danh:…
- Số điện thoại:… /Zalo:..
- Giới tính:….
- Loại dịch vụ cần tư vấn:…
Ngược lại, khi khách hàng muốn để lại thông tin nhưng form điền lại quá rắc rối và yêu cầu quá nhiều các điều kiện thì chắc chắn bạn sẽ mất đi 1 khách hàng tiềm năng. Vậy nên khi thiết kế app mobile hãy tạo 1 trang “liên hệ” và chau chuốt phần này thật kỹ lưỡng nhé!

“Đừng bỏ quên vị trí ngón tay cái”
Phần lớn người sử dụng sẽ sử dụng ngón tay cái để thực hiện các thao tác đơn giản. Đây là một cơ hội để tạo điểm cộng cho app nếu bạn tinh ý nắm được điều này. Hãy thiết kế app mobile làm sao cho giao diện thân thiện với ngón tay cái nhất có thể. Cụ thể các button giữ được khoảng cách phù hợp để ngón cái có thể dễ dàng chạm đến. Các chỗ điều chỉnh, vuốt cũng nên thiết kế sao cho tối giản nhất có thể. Gia tăng sự tiện lợi sẽ là một điểm cộng rất lớn cho app.
Nhất quán về thiết kế app mobile
Một sai lầm mà thường nhiều nhà thiết kế app mobile thường mắc phải đó chính là thiết kế các trang app khác nhau. Điều này vô tình làm ảnh hưởng đến độ nhận diện thương hiệu của người dùng. Hãy đảm bảo các trang app mobile được nhất quán về 1 kiểu thiết kế duy nhất.
Đọc thêm: Các phát triển Mobile App thông qua 5 E-commerce
Một tác vụ trên mỗi màn hình
Mỗi một màn hình nên tập trung vào một tác vụ chính để tối ưu việc sử dụng. Ví dụ ở những app đặt xe bạn sẽ thấy các tác vụ trên mỗi màn hình, giao diện sẽ tập trung vào việc đặt xe, chọn địa chỉ và thanh toán. Cũng giống như các app đặt đồ ăn, các tác vụ cũng tương tự là chọn đồ ăn, chọn quán, chọn địa chỉ cần giao và thanh toán.
Ưu điểm của việc này là giúp cho người dùng tiếp cận được mục đích mà họ đang mong muốn. Tối ưu quy trình đưa người dùng từ nhu cầu cho đến thanh toán nhanh chóng. Vì vậy các nhà thiết kế app mobile nên lưu tâm đến yếu tố này trong những thiết kế của mình.
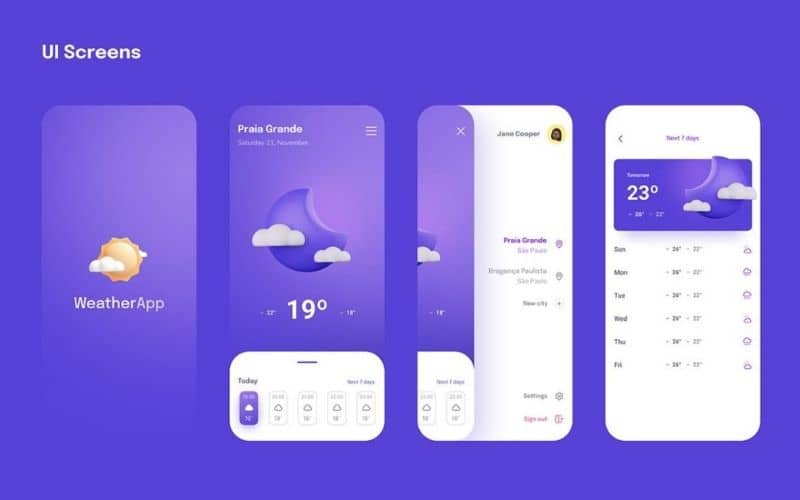
Thiết kế app mobile hãy sử dụng 1 bảng màu phù hợp
Cuối cùng chính là bảng màu để sử dụng trong thiết kế mobile app. Người dùng sẽ yêu thích các app có tính “nghệ thuật” tốt. Một trong số đó chính là bảng màu được sử dụng hài hòa, dịu mắt. Giúp người dùng thoải mái và yêu thích hơn khi sử dụng. Bạn có thể sử dụng màu nhận diện của thương hiệu. Một cách khác là sử dụng những màu phù hợp để tạo ra một bảng màu phù hợp.
Tuy nhiên nếu không thể lựa chọn được bảng màu phù hợp hay tạo cho mình một bảng màu tốt. AMELA cũng có thể giúp bạn lựa chọn các bảng màu phù hợp thông qua các website gợi ý bảng màu như: Hex Color, RGB VN,…

Lời cuối
Thiết kế app mobile là một trong những công việc đòi hỏi sự tinh tế, mắt thẩm mỹ tốt. Từ đó tạo ra được những sản phẩm thân thiện và phù hợp với doanh nghiệp. Trong thời buổi công nghệ đang phát triển vượt bậc thì app mobile lại càng trở nên phổ biến hơn. Nếu bạn là chủ doanh nghiệp những vẫn đang phân vân về việc thiết kế app mobile. Hãy liên hệ đến AMELA thông qua:
- Hotline: (+84)963 336 334
- Email: info@amela.vn
Để lại thông tin tại: https://amela.vn/lien-he/
Biên tập: Ha Anh Nguyen



